Designing an accessible and impactful solution for student mentorship and learning.
Role: Research & UX/UI
Timeline: (4 months) May 2024 - September 2024
Tools: Figma, Notion, UserTesting, Google Meets
Team: 1 Project Manager, 1 Design Manager, and 6 Designers
Company Overview: AllGrow is a platform dedicated to connecting students with mentors to foster growth through mentorship and accessible resources. It enables students to explore career opportunities while developing essential skills.
Context: During my time with AllGrow, I was tasked with designing a streamlined mobile app experience to enhance mentorship connections and support learning. The process included conducting user research, crafting wireframes and high-fidelity prototypes, and iterating based on user feedback to refine the app’s functionality and flow.
The Design Process
The Problem
The Challenge
Students in underserved communities often lack access to mentors and structured guidance, limiting their personal and professional growth opportunities. Existing platforms are either overly complex or fail to engage users effectively, making it difficult for students to connect with mentors or track their progress. This gap results in missed opportunities for impactful learning and skill development.
One of the main challenges was designing a platform that effectively balances diverse student needs across a global demographic while maintaining simplicity and accessibility. Additionally, integrating key features like project matching, ideation tools, communication, and a points system required aligning the app's functionality with AllGrow's mission to foster meaningful collaboration and measurable progress.
Project Scope
During the project scoping phase, we met with our stakeholders to understand their vision and goals for the project. From these discussions, we identified key objectives and formulated the features to address them. It was our responsibility to prioritize these features based on stakeholder needs and project constraints. The diagram illustrates this process.

Project Scoping Diagram
User Stories
To ensure the features we designed aligned with user needs, our team created detailed user stories for the AllGrow app. These stories outlined how each feature would benefit students, mentors, and stakeholders, keeping the design process user-centered. This approach allowed us to prioritize functionality and refine features to support AllGrow's mission effectively.

Interviews
To inform the design of the AllGrow app, we conducted interviews and surveys with students, mentors, and teachers. This process helped us understand their needs, challenges, and expectations, enabling us to prioritize features that would enhance curriculum accessibility, improve collaboration, and increase engagement. These insights directly influenced our design decisions, ensuring the platform aligns with the users’ real-world experiences and goals.

Student Survey Form

Mentor Survey Form

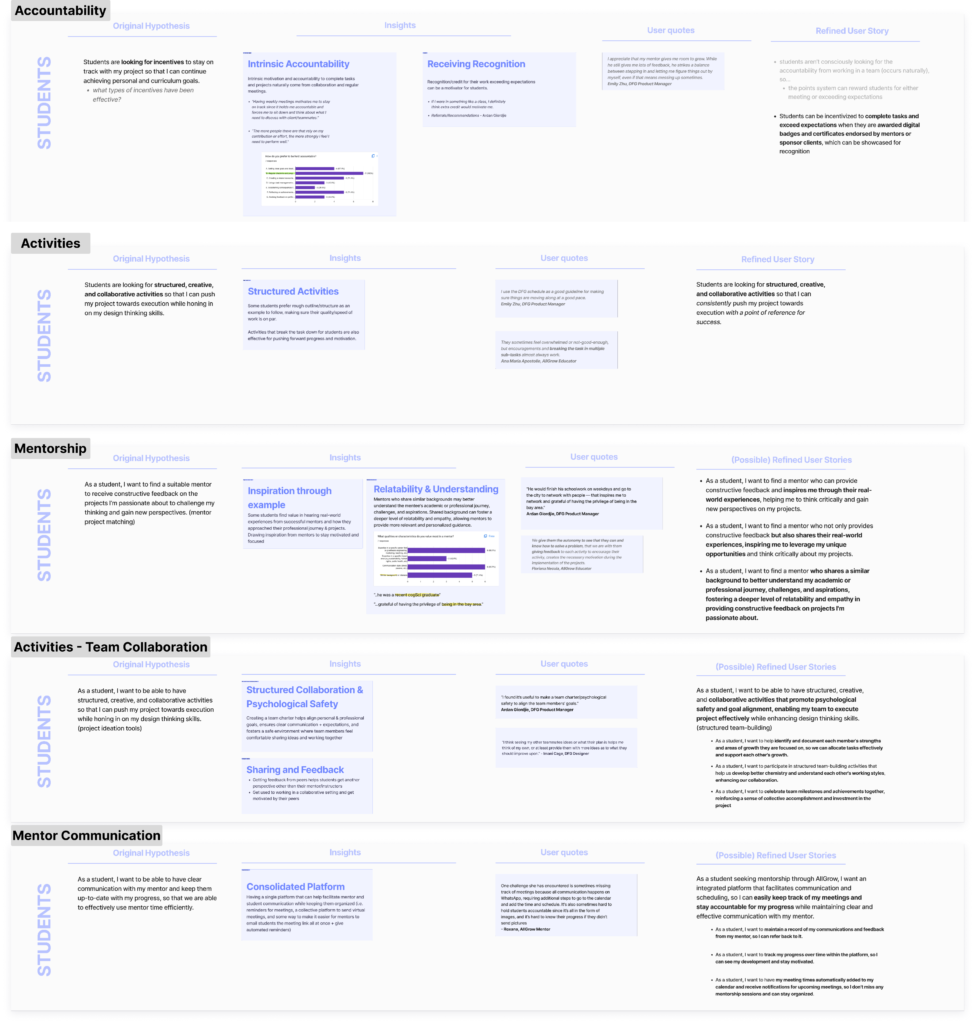
Survey and Interview Research Findings
User Journeys
We created user journeys to map out the experiences of students, mentors, and teachers as they interact with the AllGrow app. These journeys highlighted key touchpoints, pain points, and opportunities for improvement, ensuring the app effectively supports onboarding, project collaboration, and curriculum engagement. By visualizing the user experience, we aligned the app’s features with user needs to enhance accessibility and drive meaningful outcomes.

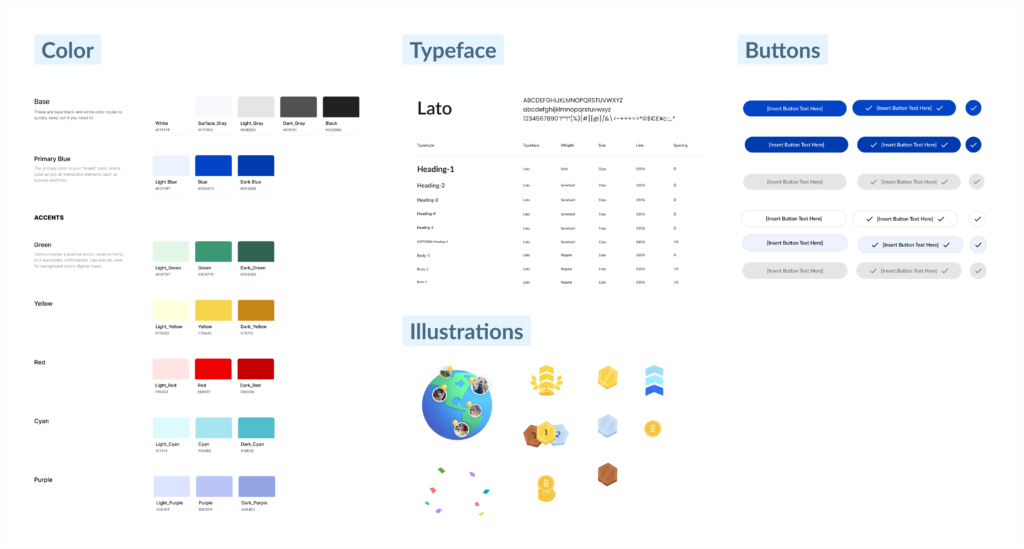
Style Guide
Given that AllGrow did not previously have any branding. Styling guidelines or requirements, we had full creative freedom to create a brand that was professional with a touch of playful. With minimal usage of primary colors accented by blues and custom illustrations, we sought to create a consistently welcoming environment for all users of the app.

Wireframes
As the design lead, I took ownership of the onboarding feature, focusing on creating an intuitive and engaging user experience for first-time users of the AllGrow app. In addition to my primary role, I collaborated closely with other designers on the team, providing guidance, feedback, and support for features like whiteboard, home pages, badges, and grow hub. This collaborative approach ensured a cohesive and high-quality design across all aspects of the app.
Lo-Fi / Mid-Fi Designs



Student Onboarding + Project Matching Process
Educator Onboarding + Project Matching Process
Mentor Onboarding + Project Matching Process
Discovering Design Gaps With Low Fidelity User Testing

Overall Research Findings From User Testing Mid-Fidelity Designs
Iteration, Iteration, and More Iteration
In drafting feature designs, we focused on ensuring that all users had a personalized experience, whether they were a student, educator, or mentor. Given that non-student features were deprioritized/less prioritized earlier, after stakeholder feedback we went back and added different functionalities and home pages for educators and mentors. Now, educators can create and approve projects, and mentors can see project assignments and deadlines to keep their students on track.
We also conducted high-fidelity usability testing with 16 additional users. While the majority of our feedback was positive, there were a few pain points that had yet to be solved. Due to the time constrained nature of the project, we suggested some future design changes that would address the pain points of the users we tested with.
80+
30+
10
Users Reached for Research
Usability Tests Conducted
Design Workshops Completed
Final Prototype
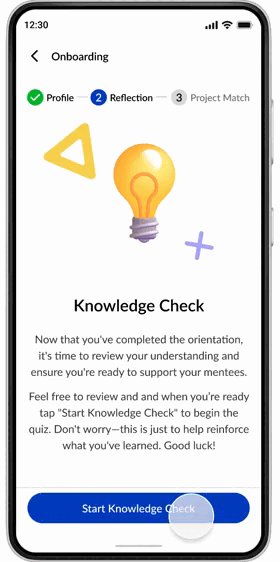
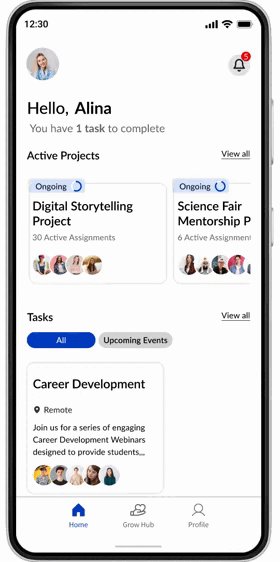
Student Onboarding + Project Matching

The AllGrow app simplifies student onboarding and project matching by integrating personalization and collaboration into a user-friendly process. During onboarding, students are guided through a step-by-step journey where they input their interests, skills, and learning goals. This information is combined with their availability and preferred project types to build a comprehensive profile.
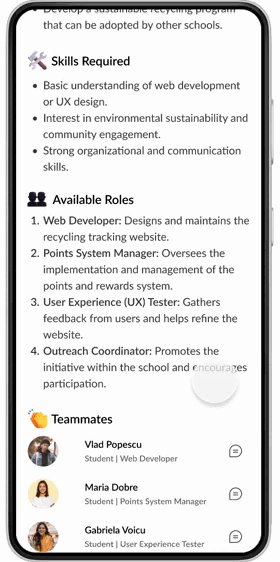
Using this profile, the app's project matching system recommends opportunities that align with the student's preferences and strengths. Students can view a curated list of projects, each with detailed descriptions, required skills, and goals. They can then apply directly to a project or use referral codes from their teachers to join pre-established teams.
To further enhance collaboration, the app matches students with mentors who can provide guidance tailored to their specific needs, ensuring a supportive and growth-oriented experience. This streamlined process ensures every student is placed in a project that not only matches their abilities but also encourages skill development and meaningful engagement.
Educator Onboarding + Project Matching

The AllGrow educator onboarding process begins with a referral from an admin to create an account, ensuring only authorized participants join the platform. Once registered, educators are guided through a curriculum overview where they learn about AllGrow's mission, tools, and responsibilities. Educators then formally acknowledge their commitment to AllGrow's goals and processes. Upon completing onboarding, educators gain access to tools for creating new projects that students can join during their onboarding or reviewing and approving/declining student-proposed projects, fostering a collaborative and effective learning environment.
Mentor Onboarding + Project Matching